Next.js - Navegación
La navegación es por el lado del cliente y el enrutamiento por el lado del servidor
Link: Navegación del servidor useRouter: Navegación del cliente
Link component
Es un componente de react que amplia el elemento ancla.
import Link from "next/link";<Link href="/blog">Blog Page</Link>Link dinámico:
<Link href={`/blog/${post.slug}`}>Más información</Link>useRouter
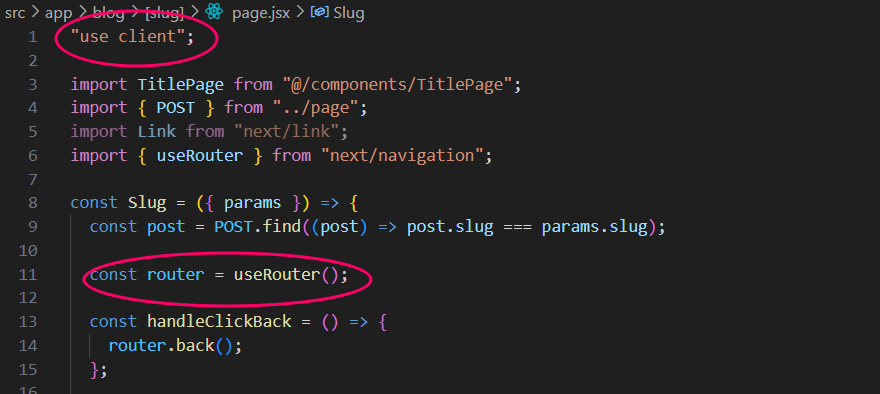
Cuando se necesite usar hooks por el lado del cliente, se debe usar useClient al principio del archivo
useRouter (useRouter API) le permite cambiar de ruta programáticamente. Pero solo en client components.

router.back();
router.push("/blog");